
The Android experience revolves around the design of a beautiful UI that users find intuitive, easy to use and navigate through and simple. The design of a great looking UI is an art and requires exceptionally good UI design skills. We will not teach that in this class but we will gain skills of putting together a nice, clean and simple UI.
There are number parts of the UI that you are already using; that is the home, all apps and recent app screens.
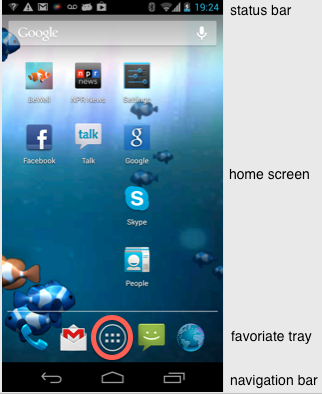
When you unlock the phone or touch the home button on the navigation bar you see the home screen, as shown below. Above the system bar you can see the the favorites tray with various icons of your favorite apps (e.g., phone, mail, all apps button, messaging and web).

This is a side story: note, I'm running the BeWell app that we developed. It is available from Google play. It comprises of a nice aquatic animation that runs as active wallpaper on the home screen. The basic idea of BeWell is it continuously measures your activity (sitting, walking, running, etc.), the amount of sleep you get each night and how social you are. It infers all these human behaviors by using embedded sensors in the phones -- this is called smartphone sensing. The user does nothing, just carries and use the phone as normal. Here is the cool thing: the clown fish represents the level of user activity (swims faster or slower), the size of the school blue fish represents how much you are surrounded by conversation, and the ambient light reflects how much sleep you had last night - bright means you had a good 8 hours and the darker it gets the less sleep you had). This is a complex continuous sensing app that includes multiple activities and services. Importantly a digital arts student (undergrad) did the UI design -- nice hey.
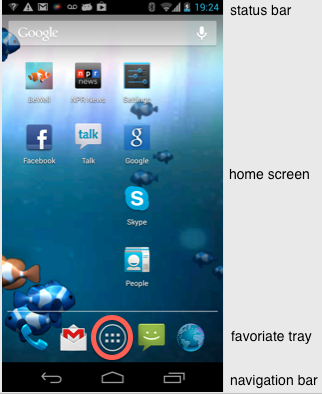
If you touch on the all apps button (circled above) in the favorite tray on the home screen you wil come to the all apps screen. Users can swipe through multiple app and widget screens and drag and drop items to customize the all app screens.

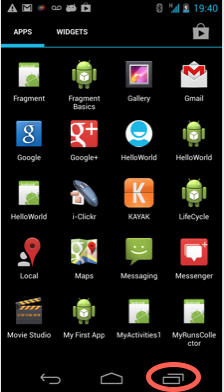
The apps that have been used and are currently stopped can be viewed by touching the recent app button on the navigation bar, as circled in the diagram above. You can switch back to an app that you have previously used by simply touching it. Note, that applications are stacked in reverse chronological order with the most recently used app at the bottom.

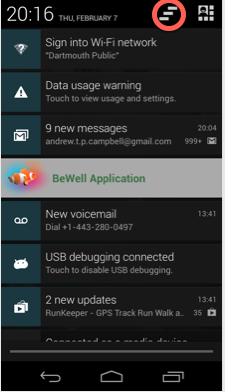
The status bar highlight on the home screen but visible in all the screens above displays notifications on the left and status on the right. Status include includes time, battery, cell signal strength, bluetooth enabled. The notifications on the right (in the example screens shown above) show wifi, x, mail, bewell, voicemail, usb active, music. The phone is informing me that there is stuff for me to look at -- mail to read, voicemail, etc. These are pending notification of events that the user should take a peek at.
If you drag or swipe down the status bar it provides a whole lot more information on these notifications -- they are expanded from the simple icons in the status bar.

If you touch the clear notification icon (circled) then all the notifications are clear ;-) and you are returned to the home screen. We will use the status bar to notify the user of events in the code we write in this course.
Android allows you to design UIs using graphical tools and xml. It also provides a number of widgets and standard layouts for the design of simple clean UIs. Here is an example that shows some standard UI components that you will use.
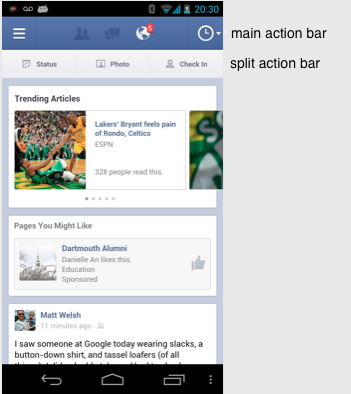
Consider the Facebook app. It uses the action bar -- in fact it uses a split action bar with a main action bar and the a split action bar -- as shown in the figure below. You are use to using this navigation scheme as a Facebook user.

A quick note on the action bar. The action bar is configurable from app to app and provides a semi-standard way to build out a simple and clean app UI to handle user actiona dn app navigation.
The action bar provides a common and consistent interface for Android users. It can be used and adapted by many apps. We will show the email app below. We will use action bars and the ActionBar APIs to set up some clean UIs.
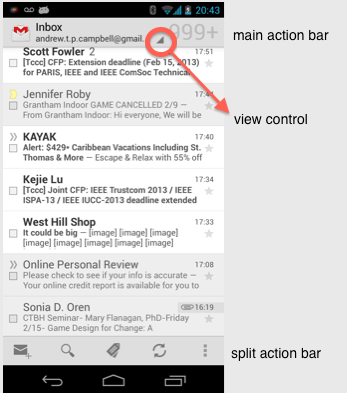
The second app is the gmail UI --shown below. This time the split action bar is located at the bottom of the screen. In addition there is a view control which I have circled.

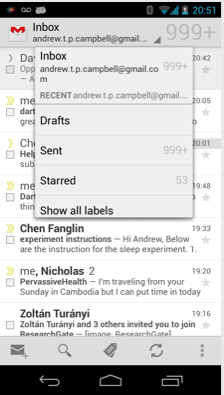
This allows users to switch between the different views of the gmail such as the inbox, recent, drafts, sent, started and show all labels. So if you touch the view control in gmail you will be presented with what looks like a dialog box that you can navigate through for example touch sent. Check it out on your phone.

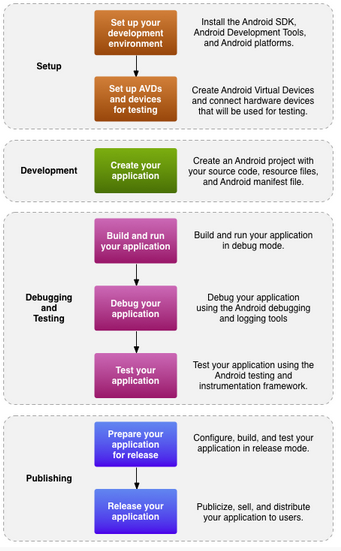
As coders you are aware of the development cycle of any software but the unique part of Android is the publishing part -- see the development cycle below.

Java: Android applications are written in the Java
filename.apk: The Android SDK tools compile the code—along with any data and resource files (layouts, strings)—into an Android PacKage (filename.apk). When you download an app from Google Play or install it yourself (from email, using ADT) you are installing the apk file.
UI design: Android separates the UI design from the program so they can be developed independently. In this manner you could theoretically completely change the UI without changing a line of Java code (not true in reality). The UI is designed using a graphical tool or Extensible Markup Language - XML:``XML is is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable''
When you develop apps you will be using five key building blocks -- some apps may have all these components and others not -- really depends on what type of app you are planning on building:
MyRuns comprises many activities. We will implement a number of activities. An activity you create is implemented as a subclass of Activity
Some of the MyRuns activities that deal with the UI have a number of fragments -- we will implement a lot of fragments. A fragment you create is implemented as a subclass of Fragment(http://developer.android.com/reference/android/app/Fragment.html).
A service you create is implemented as a subclass of Service
A content provider is implemented as a subclass of ContentProvider
A broadcast receiver is implemented as a subclass of BroadcastReceiver and each broadcast is delivered as an Intent object.
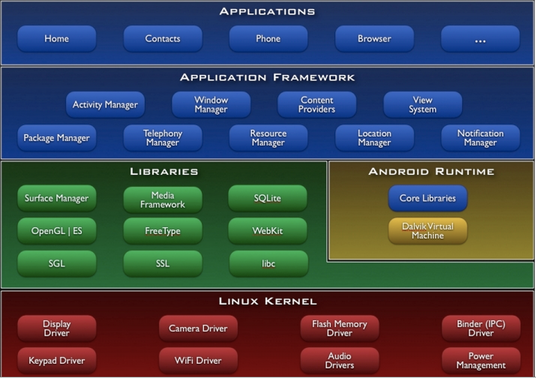
Android has a complex and deep set of components in its framework. The best way to understand this abstract stack is to use it.
Each Android app runs in its own security sandbox:
The Android operating system is a multi-user Linux system in which each application is a different user.
By default, the system assigns each application a unique Linux user ID (the ID is used only by the system and is unknown to the application). The system sets permissions for all the files in an application so that only the user ID assigned to that application can access them.
Each process has its own virtual machine (VM), so an application's code runs in isolation from other applications.
By default, every application runs in its own Linux process. Android starts the process when any of the application's components need to be executed, then shuts down the process when it's no longer needed or when the system must recover memory for other applications.