
In this assignment, you will write a drawing program, a bit like MS Paint or Adobe Photoshop. Ok, maybe without quite all of the features.
Your program should open up a graphics window, and allow the user to use the mouse to draw on a simulated chalkboard. If the mouse button is released, the user should be able to move the mouse pointer around without drawing anything. If the mouse button is pressed down, the board is drawn on using the current chalk color.
The board should be black. The color should initially be white. If the user presses the key ‘r’, then the current chalk color should change to red, and everything drawn after this should be red, until another color key is pressed. Use ‘b’ for blue, ‘g’ for green, and ‘y’ for yellow. You can add other colors if you like, but you do not need to.
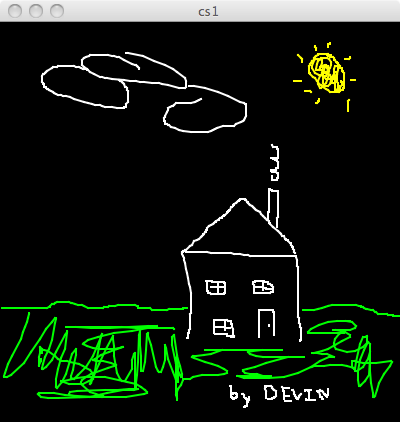
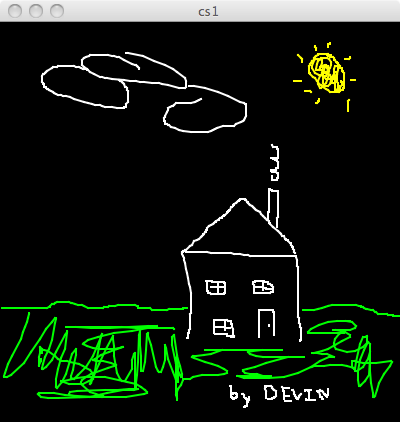
Here is a picture I drew with the program I wrote:

Start with a simple version of the program. In your first version, don’t worry about color. Once you have everything working, you can add the capability to draw colors.
In your first version, you probably used
draw_point() to draw a pixel any time the mouse is pressed
down. You may have noticed an annoying problem – if you move the mouse
too fast, the points aren’t connected. That’s because the mouse only
reports on its location occasionally. If you watch carefully, you’ll see
that the mouse pointer does not really move smoothly, but rather in
discrete jumps. What’s the solution? I used draw_line
instead of draw_point, and drew from the previous mouse location to the
current.
I used four global variables old_x,
old_y, curr_x and curr_y.
old_x and old_y store the end point of most
recent line that was drawn in your main draw function.
curr_x and curr_y store the current location
of the mouse. Everytime your main draw function is called in
start_graphics, a line is drawn between the points
(old_x, old_y) and (curr_x,
curr_y). Then, old_x and old_y
are updated to remember the end point of the line drawn. Values of
curr_x and curr_y are updated in
mouse_move callback function.
I found a stroke width of 2 to be reasonable.
Turn in a screenshot of something you drew with your program, demonstrating at least four different colors, and pixels connected by straight lines (as discussed) in hint 2.
Turn in your .py source code listing.
Please do not change the default framerate for this problem.
You must use callback functions to handle mouse operations.
The consequences of violating the Honor Code can be severe. Please always keep in mind the word and spirit of the Honor Code.